今更聞けない!デザインのルール”5選”
2022・06・08

こんにちは、前回はPOPデザインの基礎、5W1Hの活用について解説いたしました。
↓前回の記事はこちら↓
今更聞けない!POPデザインの基本ルール
今回は「デザインのレイアウト」について基礎的な部分を解説いたします。
レイアウトに悩んでいる、レイアウトの組み方がわからない、という方にオススメです。
デザインのルール5選
レイアウトを考える際にはレイアウトを構成する5つの項目を考えるといいでしょう。
レイアウトを構成する5つの項目とは
1.フォーカルポイント
2.ヒエラルキー
3.ネガティブスペース
4.バランス
5.グリットデザイン
1.フォーカルポイント
(焦点-1番はじめに目がいくポイント)
目的をより明確にするため、”重要なポイント”をレイアウトに組み込むこと。
メリットとしては、バランスがとりやすくなります。

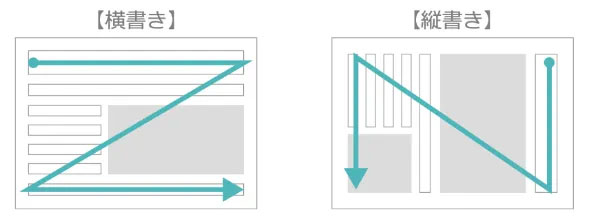
2.ヒエラルキー
(視線の流れを想定する)
人の目線の流れには決まった動きがあります。
・左上から右下へ(Web構成)
・上からしたへ(新聞・雑誌など)
重要な情報から順にヒエラルキーの高い位置に配置し、情報の優先順位と視線の流れが合っている様に構成を組むといいでしょう。

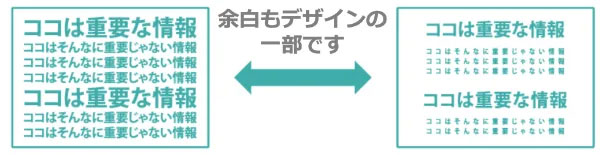
3.ネガティブスペース
(余白を活かして、見せたい部分を伝える。)
余白のないデザインはフォーカルポイントや情報がわかりにくくなります。
そこでネガティブスペースを組み込むことで整理して伝えることができます。

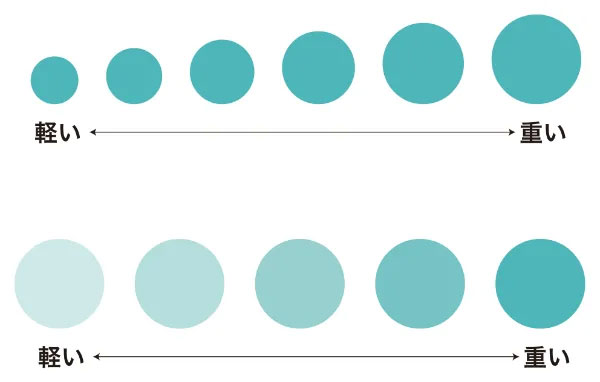
4.バランス
(「バランスを整える」とは?)
バランスとは重さだと考えてください。
色や大きさによって異なる重さを持っていて、画面の中に配置したときバランスが取れているのかを考えます。
上下の配置を例に挙げると、下部に色味の濃いもの、サイズの大きいものを配置することで整います。

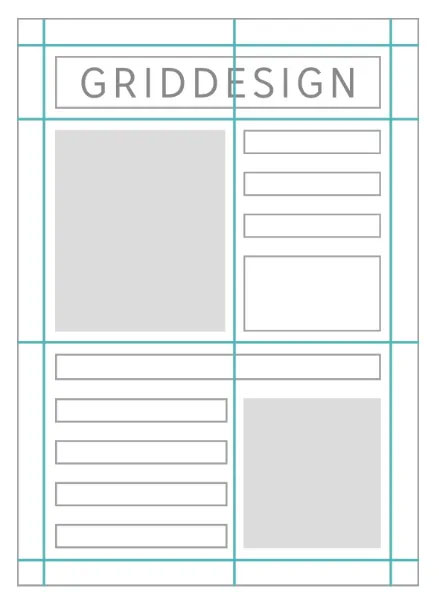
5.グリッドデザイン
(グリッドで情報を効率良く整理する。)
グリッドデザインのメリット
・構成の美しさが魅力
・情報整理される

グリッドデザインは線を引くことでバランスが取りやすく。見せたいポイントを決めておくことで洗練された印象になり高級感が生まれます。
気をつけることは、[ネガティブスペース]を意識して、構成を組む必要があります。一度試しに配置してみてください。
例:ポスターの上下左右の余白
自分が思う2倍以上内で構成組んでみる(A4サイズなら、内10cm内)
デザイン力というのは経験を沢山積むことでどんどん伸びていくと思います。
今回ピックアップした5つのルールで、日々のデザイン業務に役立つコツを少しでもつかんで頂けると幸いです。
POPデザイン基礎講座の資料を無料ダウンロード!
今回の記事でご紹介した内容を含む、弊社の人気セミナー「POPデザイン基礎講座 初級編」の資料を、無料でダウンロード頂けます!
下記フォームよりお気軽にダウンロードください。