MFI(モバイルファーストインデックス)は大丈夫?
2018・11・29

モバイル・ファースト・インデックスって
MFI(モバイル・ファースト・インデックス)についてご存知でしょうか?
[blogcard url=”https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html”]
2018年3月27日にGoogleが移行開始を発表した検索エンジンについての重要な施策の一つです。
モバイル(スマホ)向けのページが検索エンジンの評価対象に
WEBサイトをインターネットで探す際に、Googleの検索エンジン等を利用する方がほとんどだと思います
そのGoogle検索エンジンにおいて、WEBサイトが検索の結果に表示されるようになることを「インデックス」される、という風に言ったりするのですがインデックスされると検索エンジンからの「評価」が与えられ、それによってwebサイトが表示される検索順に影響が出たりします。
この「インデックス」はこれまではPC向けページが主たる対象だったのですが、順次モバイル向けのページが対象になるように切り替わっていく運用がGoogleによって行われています。
わかりやすく言い換えると
web検索順位の評価の対象
が
PC向けページ→モバイル向けページになっていく(もしくはなっている)
これがMFI、モバイルファーストインデックスの要旨です。
モバイルファーストインデックスのポイント
では、MFIにはどういったことを気をつけるといいのでしょうか?
ここでは大雑把に気をつけるべきポイントをしぼって3点にまとめてみました
①まずは確認をしましょう
・サイトごとにMFIは適用
MFIはサイトごとに順次適用されていくことになっています。
自社のサイトに既にモバイル向けの対応がされている場合はもちろん、そうでなくとも一度確認してみましょう
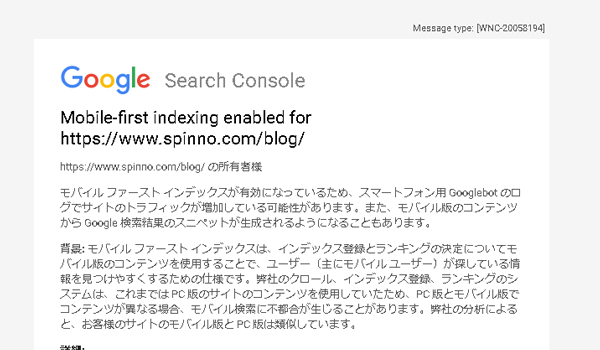
・メールが届いているか
MFIが適用されるサイトにはサーチコンソールよりメールが届いています。
立ち上げたばかりのサイトや、最近サーチコンソールを導入した、という場合にも届くのかは不明ですが、以前より運営されていたサイトでサーチコンソールを導入している場合は、このメールの有無で簡単に確認できるかと思います。
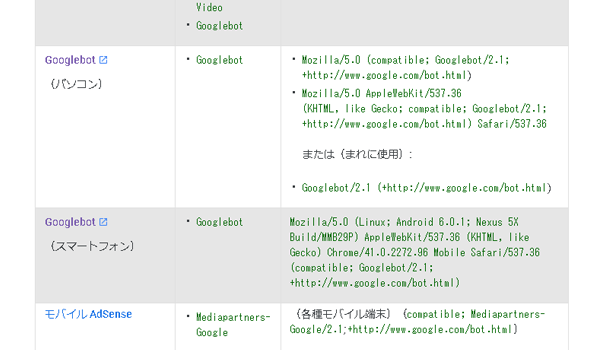
・Google Bot をチェック
サーバーのアクセスログを確認できる場合は、Google botのアクセスを確認してみましょう。
Google botにはPC版とスマホ版があり、スマートフォン版のアクセスが多ければMFIが適用されているとみれます。
(下図↓ https://support.google.com/webmasters/answer/1061943?hl=ja)
②スマホ向けのwebサイトは用意されていますか?
自社のサイトが実際にスマホ向けのコンテンツやデザインが用意されているのか、用意されているのであれば、どういった形態をとっているのか確認しましょう。
主に下記の3パターンのどれかのはずです。
・レスポンシブWEBデザイン
・スマホ向けのテンプレートやCSSを用意している
・スマホ向けで別のURL・ページを用意している
③必要なら最適な状態に修正しましょう。
自社のWEBサイトのスマホ対策の状況に合った、施策を行いましょう。
そのために役立つ数点のツールやアイデアが下記です。
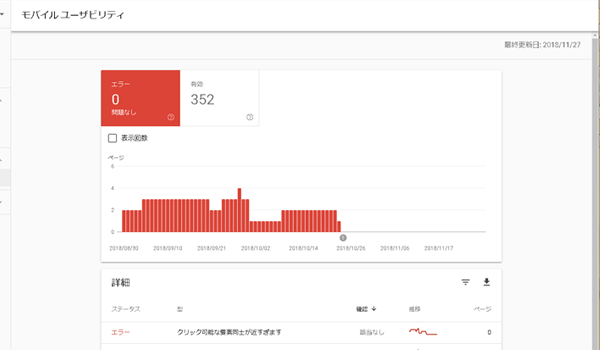
・サーチコンソール[モバイルユーザビリティ]
Googleのモバイルフレンドリーを基準にした検証を、サーチコンソールのレポートで確認できます。
・HTML内にあるviewportの指定を確認する。
・スマホ向けに別のテンプレートやページを用意している場合は、
それらのHTMLのmetaタグや、記述されているテキストが、検索エンジンが評価できる内容になっているか。
・canonical属性やalternate属性
上記の内容に加え、実際にスマホで閲覧したときの便利さやコンテンツの見え方、さらには表示の速度など、他にも様々な点について確認し、モバイルフレンドリーなwebサイトに仕上げることで、MFIになってからも、従来のサイトと同じようにGoogleからの評価を受けることができるかと思います。
↓こちらの記事で紹介している書籍ではMFIのほかにも、webサイトのSEOに重要なポイントが沢山書かれているのでオススメです。
[blogcard url=”https://www.spinno.com/blog/archives/6001″]